Responsive websites
Responsiv hjemmeside - Et websitedesign der tilpasser sig til alle skærmstørrelser
Brugernes skærmstørrelser bliver stadig mere varierede. Computerskærmene bliver større, mens flere og flere besøger hjemmesider via mindre skærme på tablet og mobiltelefon.
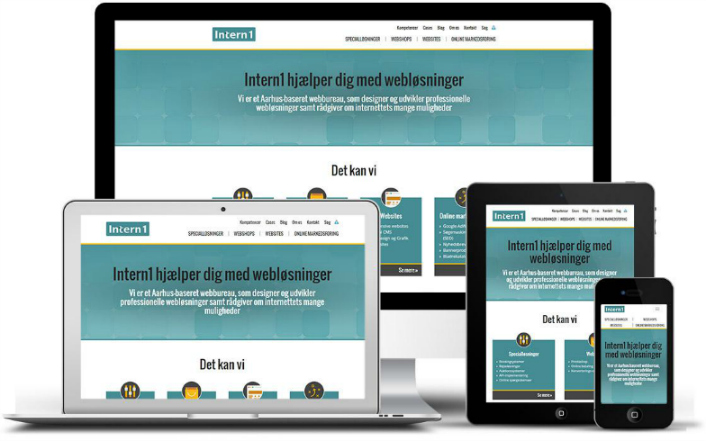
Vi designer og udvikler responsive hjemmesider. Det betyder kort sagt, at hjemmesiden automatisk tilpasser layout og indhold til brugerens skærmstørrelse. Ses en hjemmeside på en stor skærm kan den fx have tre kolonner, mens den på en lille skærm vil have det samme indhold, men blot vist i en enkelt kolonne. Det giver den bedst mulige præsentation af indholdet på tværs af platforme, og gør hjemmesiden tilgængelig for flest mulige brugere. Med et responsivt design får du altså flere udgaver af din hjemmeside i én løsning, og du behøver derfor ikke et website specielt til mobil.
En brugervenlig responsiv løsning er nem at vedligeholde
En responsiv løsning gør hjemmesiden særdeles brugervenlig, nem at navigere i og ikke mindst nem at vedligeholde, da der kun er én hjemmeside, som fungerer til alle skærmstørrelser. Teksterne er nemme for brugeren at læse, knapperne er nemme at ramme med fingrene, og navigationen er tilpasset tablet og mobil.
Vi bruger ofte programmeringsplatformen eller frameworket ”Bootstrap” til responsive hjemmesider, da det er nemt og hurtigt at arbejde med. Bootstrap er desuden gennemtestet af rigtig mange brugere, hvilket er med til at sikre det bedste responsive resultat samt god kompatibilitet i forskellige browsere som Google Chrome, Firefox, Safari osv.
Denne hjemmeside, www.intern1.dk, er et eksempel på en responsiv side. Prøv at gøre dit browservindue mindre, og se hvordan indholdet automatisk tilpasser sig vinduets størrelse.

Det kan vi også
En løsning for dig?
Du kan også sende os en mail med flere detaljer og få en uforpligtende snak og et skræddersyet tilbud.

